Chưa có sản phẩm trong giỏ hàng.
Tài liệu Thiết kế Website
Website responsive là gì? Tầm quan trọng của nó trong thời đại số
Trong thời đại số, nơi mà thiết bị di động ngày càng chiếm ưu thế, việc sở hữu một website responsive không chỉ là một xu hướng mà còn là một yếu tố quan trọng quyết định sự thành công của doanh nghiệp trực tuyến. Nhưng website responsive là gì, và tại sao nó lại đóng vai trò quan trọng như vậy? Hãy cùng Webdemo.vn, nhà cung cấp dịch vụ thiết kế website chuyên nghiệp, khám phá chi tiết về chủ đề này.
NỘI DUNG CHÍNH
1. Website Responsive Là Gì?
1.1. Định nghĩa
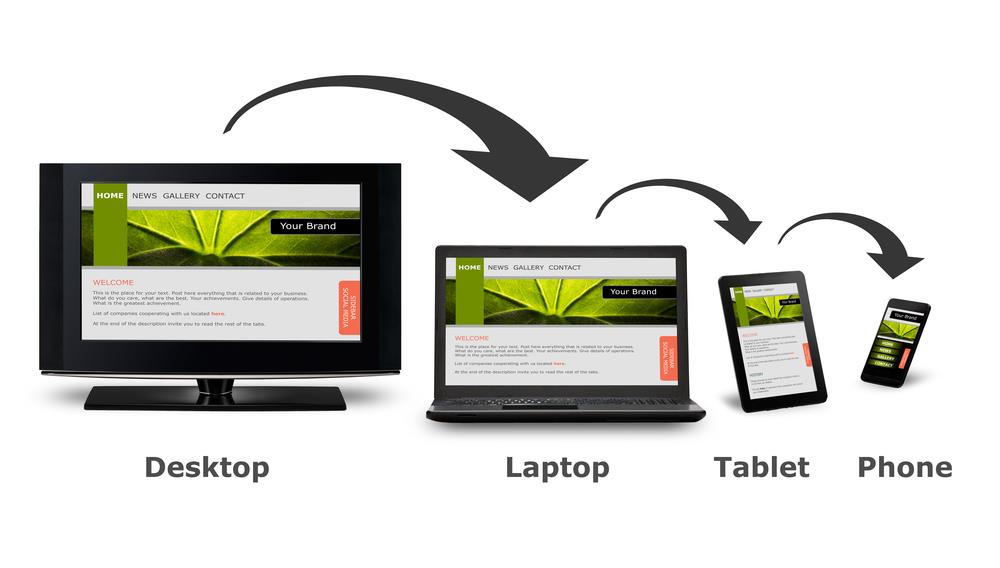
Website responsive là một thiết kế website linh hoạt, có khả năng tự động điều chỉnh giao diện và bố cục hiển thị dựa trên kích thước màn hình của thiết bị truy cập. Điều này đảm bảo rằng nội dung trên website luôn hiển thị một cách rõ ràng, dễ đọc và dễ tương tác, bất kể người dùng truy cập từ:
- Máy tính để bàn (desktop).
- Máy tính xách tay (laptop).
- Máy tính bảng (tablet).
- Điện thoại thông minh (smartphone).

1.2. Cách hoạt động
Website responsive sử dụng các công nghệ như:
- HTML5 và CSS3 Media Queries: Để điều chỉnh phong cách hiển thị theo từng loại màn hình.
- Grid Layout: Cấu trúc lưới giúp nội dung được sắp xếp linh hoạt.
- Tỷ lệ hình ảnh linh động (Fluid Images): Đảm bảo hình ảnh không bị vỡ hoặc mất cân đối khi thay đổi kích thước màn hình.

2. Tại Sao Website Responsive Quan Trọng Trong Thời Đại Số?
2.1. Sự Thống Trị Của Thiết Bị Di Động
Theo các thống kê gần đây, hơn 60% lưu lượng truy cập internet đến từ các thiết bị di động. Người dùng thường xuyên tìm kiếm thông tin, mua sắm trực tuyến hoặc thực hiện các giao dịch khác thông qua smartphone. Nếu website của bạn không thân thiện với thiết bị di động, bạn đang bỏ lỡ một lượng lớn khách hàng tiềm năng.
2.2. Tối Ưu Hóa Trải Nghiệm Người Dùng (UX)
Một website responsive mang lại trải nghiệm liền mạch cho người dùng:
- Dễ đọc: Nội dung được sắp xếp hợp lý, không cần phóng to hay thu nhỏ.
- Dễ tương tác: Nút bấm, menu, và biểu mẫu được thiết kế phù hợp với thao tác chạm trên màn hình cảm ứng.
Trải nghiệm tốt hơn dẫn đến tỷ lệ thoát trang (bounce rate) thấp hơn và tỷ lệ chuyển đổi cao hơn.
2.3. Tăng Cường Hiệu Quả SEO
Google ưu tiên xếp hạng cao cho các website thân thiện với thiết bị di động. Kể từ khi Google áp dụng thuật toán Mobile-First Indexing, các website responsive có cơ hội cải thiện thứ hạng tìm kiếm hơn hẳn so với những website không tối ưu.

3. Ưu Điểm Của Website Responsive
3.1. Tiết Kiệm Chi Phí và Thời Gian
Thay vì phải xây dựng một website riêng cho từng loại thiết bị, website responsive là một giải pháp “tất cả trong một”. Điều này giúp:
- Tiết kiệm chi phí phát triển và duy trì.
- Giảm thời gian cập nhật nội dung, vì chỉ cần thực hiện trên một phiên bản duy nhất.
3.2. Tăng Khả Năng Chuyển Đổi
Một website responsive mang lại trải nghiệm mua sắm hoặc sử dụng dịch vụ tốt hơn, từ đó:
- Tăng tỷ lệ chuyển đổi (conversion rate).
- Thúc đẩy khách hàng quay lại.
3.3. Hỗ Trợ Tương Lai
Thiết kế responsive phù hợp với mọi loại màn hình hiện tại và tương lai, bao gồm cả các thiết bị mới như đồng hồ thông minh (smartwatch) hay màn hình gập.

4. Các Thành Phần Chính Trong Thiết Kế Responsive
4.1. Grid System (Hệ Thống Lưới)
Grid System là cấu trúc giúp nội dung website được phân chia hợp lý theo tỷ lệ. Khi kích thước màn hình thay đổi, nội dung sẽ tự động co giãn để phù hợp với không gian hiển thị.
4.2. Media Queries
Media Queries là kỹ thuật CSS cho phép nhà thiết kế áp dụng các phong cách khác nhau dựa trên kích thước màn hình của thiết bị.
Ví dụ:
- Với màn hình lớn: Hiển thị menu ngang.
- Với màn hình nhỏ: Chuyển sang menu dạng trượt (hamburger menu).
4.3. Hình Ảnh và Video Linh Hoạt
Hình ảnh và video được thiết kế để tự động thay đổi kích thước mà không làm mất chất lượng hoặc phá vỡ bố cục.
4.4. Font Chữ Thân Thiện
Font chữ phải dễ đọc trên mọi thiết bị, với kích thước tối ưu từ 14px đến 16px cho màn hình nhỏ.

5. Những Lỗi Thường Gặp Khi Thiết Kế Website Responsive
5.1. Nội Dung Bị Ẩn Hoặc Lỗi Căn Chỉnh
Một số nội dung quan trọng có thể bị che khuất hoặc căn chỉnh sai khi chuyển đổi giữa các thiết bị.
5.2. Hình Ảnh Không Tương Thích
Hình ảnh quá lớn có thể làm chậm tốc độ tải trang, trong khi hình ảnh quá nhỏ sẽ làm giảm trải nghiệm người dùng.
5.3. Menu Không Hoạt Động Tốt
Menu phức tạp hoặc không tối ưu cho thao tác chạm có thể khiến người dùng gặp khó khăn khi truy cập.
5.4. Bỏ Qua Kiểm Tra Đa Thiết Bị
Nhiều website chỉ được kiểm tra trên một vài loại thiết bị, dẫn đến lỗi hiển thị trên các thiết bị khác.
6. Quy Trình Thiết Kế Website Responsive tại Webdemo.vn
Tại Webdemo.vn, chúng tôi áp dụng quy trình thiết kế chuyên nghiệp để đảm bảo website của bạn không chỉ đẹp mắt mà còn hoạt động hiệu quả trên mọi thiết bị:
6.1. Khảo Sát Nhu Cầu
Hiểu rõ lĩnh vực kinh doanh và đối tượng khách hàng mục tiêu để thiết kế giao diện phù hợp.
6.2. Lên Bố Cục (Wireframe)
Phác thảo cấu trúc website trên các thiết bị khác nhau để đảm bảo tính nhất quán.
6.3. Thiết Kế Giao Diện (UI Design)
Tạo ra giao diện hấp dẫn, dễ sử dụng, và phù hợp với nhận diện thương hiệu.
6.4. Phát Triển Website (Development)
Sử dụng các công nghệ hiện đại như HTML5, CSS3, và JavaScript để xây dựng website responsive.
6.5. Kiểm Tra Đa Thiết Bị (Testing)
Kiểm tra website trên nhiều thiết bị và trình duyệt khác nhau để đảm bảo không xảy ra lỗi.
6.6. Bàn Giao và Hỗ Trợ
Cung cấp hướng dẫn sử dụng và hỗ trợ khách hàng sau khi bàn giao.
7. Kết Luận
Website responsive không chỉ là một xu hướng mà còn là tiêu chuẩn cần thiết trong thời đại số. Nó không chỉ giúp doanh nghiệp nâng cao trải nghiệm người dùng mà còn cải thiện hiệu quả SEO và tiết kiệm chi phí lâu dài.
Hãy để Webdemo.vn đồng hành cùng bạn trong việc xây dựng một website responsive chuyên nghiệp, hiện đại và hiệu quả. Liên hệ ngay để được tư vấn và nhận báo giá chi tiết!
Xem thêm:
Thiết kế website dịch vụ vệ sinh công nghiệp chuyên nghiệp
Thiết kế website dịch vụ tang lễ uy tín chuyên nghiệp

