Chưa có sản phẩm trong giỏ hàng.
Tài liệu Thiết kế Website
Làm thế nào để tối ưu website trên thiết bị di động?
Trong thời đại mà hơn 60% lưu lượng truy cập internet đến từ các thiết bị di động, việc tối ưu hóa website cho smartphone và tablet không còn là tùy chọn mà trở thành điều kiện bắt buộc. Tối ưu website trên thiết bị di động không chỉ mang lại trải nghiệm tốt hơn cho người dùng mà còn giúp tăng cường hiệu quả SEO, cải thiện tỷ lệ chuyển đổi, và nâng cao hình ảnh thương hiệu.
Trong bài viết này, Webdemo.vn sẽ chia sẻ chi tiết các cách giúp bạn tối ưu hóa website để đạt hiệu quả cao nhất trên thiết bị di động.
NỘI DUNG CHÍNH
1. Tại Sao Cần Tối Ưu Website Trên Thiết Bị Di Động?
1.1. Sự Thống Trị Của Thiết Bị Di Động
Với sự phát triển mạnh mẽ của smartphone và tablet, người dùng có xu hướng tìm kiếm thông tin, mua sắm trực tuyến, và thực hiện giao dịch qua di động nhiều hơn máy tính để bàn.
1.2. Thuật Toán Mobile-First Indexing Của Google
Google ưu tiên xếp hạng các website được tối ưu cho thiết bị di động. Nếu website của bạn không thân thiện với di động, khả năng xếp hạng tìm kiếm sẽ bị ảnh hưởng nghiêm trọng.
1.3. Cải Thiện Trải Nghiệm Người Dùng
Website thân thiện với thiết bị di động mang lại:
- Giao diện dễ đọc.
- Tương tác mượt mà.
- Tốc độ tải trang nhanh.
Điều này giúp giữ chân khách hàng và tăng tỷ lệ chuyển đổi.

2. Các Yếu Tố Quan Trọng Khi Tối Ưu Website Trên Thiết Bị Di Động
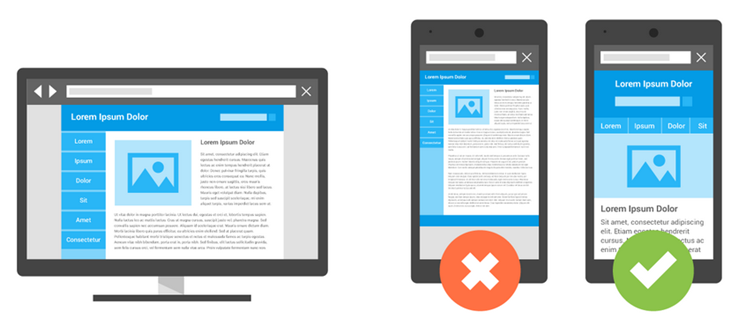
2.1. Thiết Kế Responsive
- Responsive Design là phương pháp thiết kế cho phép website tự động điều chỉnh kích thước và bố cục hiển thị theo từng loại màn hình.
- Sử dụng CSS Media Queries để thay đổi kiểu dáng giao diện dựa trên kích thước thiết bị.
2.2. Tối Ưu Tốc Độ Tải Trang
- Nén hình ảnh và video để giảm dung lượng.
- Sử dụng công nghệ Lazy Loading để chỉ tải nội dung khi cần.
- Lựa chọn hosting có hiệu suất cao.
2.3. Giao Diện Thân Thiện Với Người Dùng
- Kích thước font chữ phải đủ lớn (14px – 16px) để đọc dễ dàng.
- Các nút bấm và liên kết cần đủ lớn và dễ nhấn, tránh gây nhầm lẫn.
- Menu nên đơn giản, dễ điều hướng.
2.4. Tối Ưu SEO Cho Di Động
- Sử dụng URL thống nhất cho cả phiên bản desktop và mobile.
- Tạo nội dung ngắn gọn, dễ hiểu, phù hợp với màn hình nhỏ.
- Đảm bảo website hoạt động tốt trên mọi trình duyệt di động.

3. Các Bước Tối Ưu Website Trên Thiết Bị Di Động
3.1. Phân Tích Lưu Lượng Truy Cập
Sử dụng công cụ như Google Analytics để xác định tỷ lệ người dùng truy cập từ thiết bị di động. Điều này giúp bạn đưa ra chiến lược tối ưu phù hợp.
3.2. Kiểm Tra Website Hiện Tại
- Sử dụng Google Mobile-Friendly Test để kiểm tra độ thân thiện với di động.
- Đánh giá tốc độ tải trang với công cụ Google PageSpeed Insights.
3.3. Thiết Kế Lại Bố Cục Website
- Tối giản hóa giao diện để giảm thời gian tải trang.
- Sử dụng Flexbox hoặc Grid Layout để bố trí nội dung linh hoạt.
3.4. Tối Ưu Hình Ảnh Và Video
- Định dạng hình ảnh: Chuyển sang WebP để giảm dung lượng mà không làm giảm chất lượng.
- Sử dụng kích thước hình ảnh linh hoạt (responsive images) với thuộc tính srcset.
3.5. Tối Ưu Hóa Trải Nghiệm Tương Tác
- Kiểm tra và điều chỉnh độ nhạy của menu, nút bấm, và các liên kết.
- Sử dụng Hamburger Menu cho thiết bị di động.
- Đảm bảo biểu mẫu đăng ký, mua hàng dễ sử dụng.

4. Công Cụ Hỗ Trợ Tối Ưu Website Cho Di Động
4.1. Google Mobile-Friendly Test
Đánh giá nhanh độ thân thiện của website trên di động và cung cấp các đề xuất cải thiện.
4.2. Google PageSpeed Insights
Cung cấp thông tin chi tiết về tốc độ tải trang và các yếu tố cần tối ưu.
4.3. AMP (Accelerated Mobile Pages)
Tăng tốc độ tải trang trên di động bằng cách tạo phiên bản AMP cho các trang quan trọng.
4.4. Responsive Design Checker
Kiểm tra giao diện website trên nhiều kích thước màn hình khác nhau.
5. Những Lỗi Phổ Biến Cần Tránh
5.1. Không Kiểm Tra Trên Nhiều Thiết Bị
Nhiều website chỉ được kiểm tra trên một vài loại thiết bị, dẫn đến lỗi hiển thị trên các thiết bị khác.
5.2. Nội Dung Quá Phức Tạp
Nội dung nhiều chữ hoặc hình ảnh không được sắp xếp hợp lý có thể làm người dùng khó chịu.
5.3. Quên Tối Ưu Hóa Tốc Độ Tải Trang
Một website chậm sẽ khiến người dùng rời đi chỉ trong vài giây đầu tiên.
5.4. Menu Không Thân Thiện
Menu phức tạp hoặc khó thao tác trên màn hình nhỏ làm giảm trải nghiệm người dùng.
6. Tại Sao Chọn Webdemo.vn Để Tối Ưu Website Của Bạn?
6.1. Kinh Nghiệm Và Chuyên Môn
Với đội ngũ thiết kế và phát triển chuyên nghiệp, chúng tôi cam kết mang đến giải pháp tối ưu nhất cho website của bạn.
6.2. Dịch Vụ Toàn Diện
Từ thiết kế giao diện đến tối ưu tốc độ và SEO, chúng tôi đảm bảo website của bạn hoạt động tốt trên mọi thiết bị.
6.3. Hỗ Trợ Nhiệt Tình
Webdemo.vn cung cấp dịch vụ hỗ trợ 24/7, đảm bảo khách hàng luôn nhận được sự trợ giúp kịp thời.
Xem thêm:
Thiết kế website bán hàng online: Xu hướng mới trong kinh doanh
Thiết kế website dịch vụ: Làm thế nào để tăng tỷ lệ chuyển đổi?
So sánh thiết kế website landing page và website đa trang
Website responsive là gì? Tầm quan trọng của nó trong thời đại số
7. Kết Luận
Tối ưu hóa website trên thiết bị di động không chỉ cải thiện trải nghiệm người dùng mà còn là yếu tố quan trọng giúp bạn cạnh tranh trong thị trường trực tuyến. Với sự hỗ trợ từ Webdemo.vn, bạn sẽ sở hữu một website không chỉ đẹp mắt mà còn hiệu quả trong việc thu hút và giữ chân khách hàng.
Hãy liên hệ với Webdemo.vn ngay hôm nay để được tư vấn và nhận giải pháp tối ưu website chuyên nghiệp!


