Chưa có sản phẩm trong giỏ hàng.
Tài liệu Thiết kế Website
Các font chữ dùng cho website và cách sử dụng
Font chữ đóng vai trò quan trọng trong thiết kế website, ảnh hưởng trực tiếp đến trải nghiệm người dùng (UX) và sự chuyên nghiệp của thương hiệu. Việc chọn font chữ phù hợp không chỉ giúp website trở nên thu hút mà còn góp phần truyền tải thông điệp một cách hiệu quả. Trong bài viết này, Webdemo.vn sẽ chia sẻ chi tiết về các loại font chữ phổ biến dành cho website và cách sử dụng chúng một cách tối ưu.
NỘI DUNG CHÍNH
1. Tầm Quan Trọng Của Font Chữ Dùng Cho Website
1.1. Tăng Cường Khả Năng Đọc
Font chữ dễ đọc giúp người dùng nhanh chóng tiếp cận nội dung, đặc biệt quan trọng trên các thiết bị di động với màn hình nhỏ.
1.2. Thể Hiện Tính Cách Thương Hiệu
Mỗi font chữ mang đến một cảm giác khác nhau. Chẳng hạn, font serif mang lại cảm giác truyền thống, trong khi font sans-serif lại hiện đại và tối giản.
1.3. Tối Ưu Trải Nghiệm Người Dùng
Font chữ hài hòa với thiết kế tổng thể giúp website trở nên dễ chịu và hấp dẫn hơn. Đồng thời, font chữ cũng ảnh hưởng đến tốc độ tải trang, yếu tố quan trọng đối với SEO.

2. Các Loại Font Chữ Phổ Biến Dành Cho Website
Font chữ được chia thành nhiều nhóm chính, mỗi nhóm phù hợp với các mục đích khác nhau.
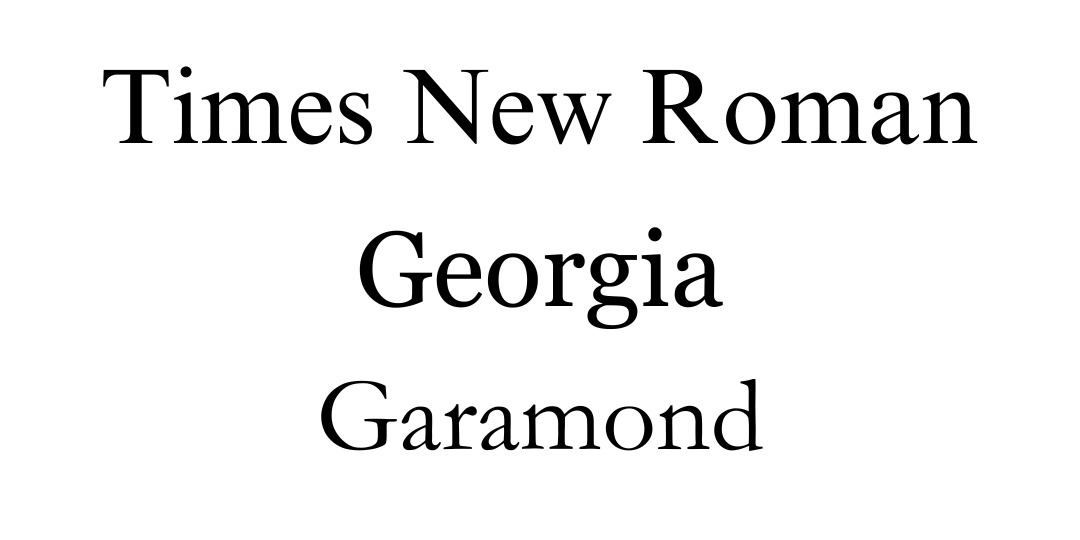
2.1. Font Serif
Font serif có đặc điểm nhận diện là các nét nhỏ ở đầu và cuối mỗi ký tự, tạo cảm giác cổ điển và trang trọng.
- Ví dụ: Times New Roman, Georgia, Garamond.
- Ứng dụng: Phù hợp với các website về giáo dục, pháp luật, tài chính hoặc báo chí.

2.2. Font Sans-Serif
Font sans-serif không có các nét nhỏ, mang đến sự đơn giản và hiện đại.
- Ví dụ: Arial, Helvetica, Open Sans, Roboto.
- Ứng dụng: Thường được sử dụng trên các website công nghệ, thương mại điện tử và blog cá nhân.

2.3. Font Script
Font script mô phỏng chữ viết tay, mang lại sự mềm mại và sáng tạo.
- Ví dụ: Pacifico, Great Vibes, Lobster.
- Ứng dụng: Dùng trong các website thời trang, mỹ phẩm hoặc thiệp cưới.
2.4. Font Display
Font display thường có kiểu dáng độc đáo, bắt mắt, dùng để tạo điểm nhấn.
- Ví dụ: Oswald, Bebas Neue, Playfair Display.
- Ứng dụng: Dùng trong tiêu đề, banner quảng cáo hoặc website nghệ thuật.

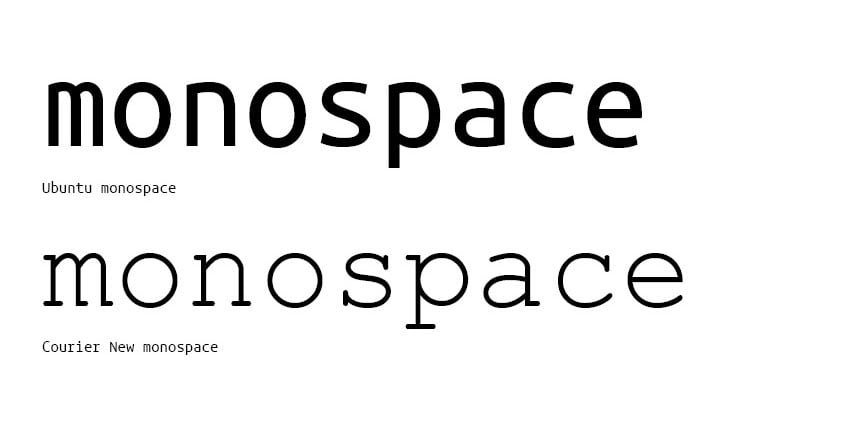
2.5. Font Monospace
Font monospace có các ký tự có chiều rộng bằng nhau, thường được dùng trong lập trình hoặc thiết kế liên quan đến công nghệ.
- Ví dụ: Courier New, Consolas, Source Code Pro.
- Ứng dụng: Phù hợp với các website về công nghệ, lập trình hoặc tài liệu kỹ thuật.

3. Cách Lựa Chọn Font Chữ Phù Hợp Cho Website
3.1. Định Hướng Thương Hiệu
Mỗi font chữ mang đến một cảm xúc khác nhau. Hãy chọn font phù hợp với thông điệp và phong cách của thương hiệu.
- Truyền thống, đáng tin cậy: Font serif.
- Hiện đại, tối giản: Font sans-serif.
- Sáng tạo, nghệ thuật: Font script hoặc display.
3.2. Đảm Bảo Tính Dễ Đọc
Nội dung dễ đọc giúp giữ chân người dùng lâu hơn. Hãy chú ý:
- Kích thước font chữ tối thiểu nên là 16px cho nội dung chính.
- Sử dụng font sans-serif cho văn bản dài để tránh gây mỏi mắt.
3.3. Tương Thích Với Thiết Bị
Font chữ phải hiển thị đẹp trên cả máy tính lẫn thiết bị di động. Các font chữ phổ biến như Roboto, Open Sans thường được tối ưu cho cả hai nền tảng.
3.4. Hạn Chế Số Lượng Font Chữ
Sử dụng quá nhiều font chữ sẽ làm website mất tính thẩm mỹ. Quy tắc phổ biến:
- 1-2 font chữ cho toàn bộ website.
- Sử dụng một font cho tiêu đề và một font cho nội dung.
3.5. Kiểm Tra Hiệu Suất Tải Trang
Font chữ tùy chỉnh có thể làm chậm tốc độ tải trang. Hãy chọn các font chữ từ Google Fonts hoặc tối ưu hóa font bằng cách chỉ tải những ký tự cần thiết.

4. Cách Sử Dụng Font Chữ Hiệu Quả Trên Website
4.1. Chọn Font Từ Nguồn Uy Tín
- Google Fonts: Kho font miễn phí và phổ biến nhất hiện nay.
- Adobe Fonts: Cung cấp nhiều font chữ cao cấp với chất lượng tuyệt vời.
4.2. Tối Ưu Kích Thước Font
- Tiêu đề chính (H1): 32px – 48px.
- Tiêu đề phụ (H2, H3): 24px – 32px.
- Văn bản nội dung: 16px – 20px.
4.3. Kết Hợp Font Chữ
Kết hợp các font chữ đúng cách giúp tạo sự hài hòa. Một số cặp font phổ biến:
- Roboto + Open Sans: Hiện đại, dễ đọc.
- Playfair Display + Lato: Sang trọng, tinh tế.
- Montserrat + Raleway: Trẻ trung, năng động.
4.4. Sử Dụng Màu Sắc Phù Hợp
Font chữ cần có độ tương phản tốt với màu nền để đảm bảo dễ đọc. Ví dụ:
- Nền sáng: Font màu đen hoặc xám đậm.
- Nền tối: Font màu trắng hoặc vàng nhạt.
4.5. Kiểm Tra Trước Khi Phát Hành
Trước khi hoàn thiện website, hãy kiểm tra font chữ trên các trình duyệt và thiết bị khác nhau để đảm bảo tính nhất quán.
5. Những Lưu Ý Khi Sử Dụng Font Chữ
5.1. Không Sử Dụng Font Quá Khác Biệt
Các font quá cách điệu có thể làm mất đi sự chuyên nghiệp. Hãy ưu tiên các font dễ đọc và quen thuộc với người dùng.
5.2. Tránh Sử Dụng Toàn Bộ Chữ Hoa
Sử dụng chữ hoa toàn bộ trong văn bản dài sẽ gây khó chịu cho người đọc. Chỉ nên dùng chữ hoa trong tiêu đề hoặc nhấn mạnh.
5.3. Đảm Bảo Bản Quyền Font
Một số font yêu cầu mua bản quyền khi sử dụng cho mục đích thương mại. Hãy kiểm tra kỹ trước khi áp dụng.
Xem thêm:
6. Kết Luận
Font chữ là yếu tố quan trọng ảnh hưởng đến cả thẩm mỹ và hiệu suất của website. Việc lựa chọn và sử dụng font đúng cách không chỉ nâng cao trải nghiệm người dùng mà còn thể hiện sự chuyên nghiệp của doanh nghiệp. Nếu bạn cần hỗ trợ trong việc thiết kế website hoặc tối ưu hóa font chữ, hãy liên hệ ngay với Webdemo.vn – đơn vị thiết kế website chuyên nghiệp hàng đầu. Chúng tôi luôn sẵn sàng đồng hành cùng bạn trong hành trình xây dựng sự hiện diện trực tuyến thành công!


