Chưa có sản phẩm trong giỏ hàng.
Tài liệu Thiết kế Website
5 Tips Tạo Menu Cho Website Đơn Giản Bạn Sẽ Cần
Menu cho website là một trong những yếu tố quan trọng nhất của một trang web. Nó giúp người dùng dễ dàng tìm thấy thông tin họ cần và điều hướng xung quanh trang web. Nếu bạn đang thiết kế một trang web mới, điều quan trọng là phải hiểu cách tạo menu hiệu quả.
Trong bài viết này, chúng tôi sẽ chia sẻ 5 tips tạo menu cho website đơn giản mà bạn sẽ cần.
NỘI DUNG CHÍNH
1. Xác Định Mục Tiêu Của Menu Cho Website
Trước khi bắt đầu tạo menu cho website, hãy dành chút thời gian để xác định mục tiêu của nó. Bạn muốn menu làm gì? Bạn muốn người dùng truy cập các trang nào? Bạn muốn họ thực hiện hành động nào?
Khi bạn hiểu rõ mục tiêu của menu cho website của mình, bạn sẽ dễ dàng hơn trong việc quyết định các trang và nội dung sẽ bao gồm.
Ví dụ: nếu bạn đang thiết kế một trang web cho một doanh nghiệp, bạn có thể muốn menu của mình giúp người dùng:
- Tìm hiểu về công ty của bạn
- Tìm hiểu về sản phẩm hoặc dịch vụ của bạn
- Đặt hàng hoặc liên hệ với bạn
2. Sắp Xếp Nội Dung Theo Logic
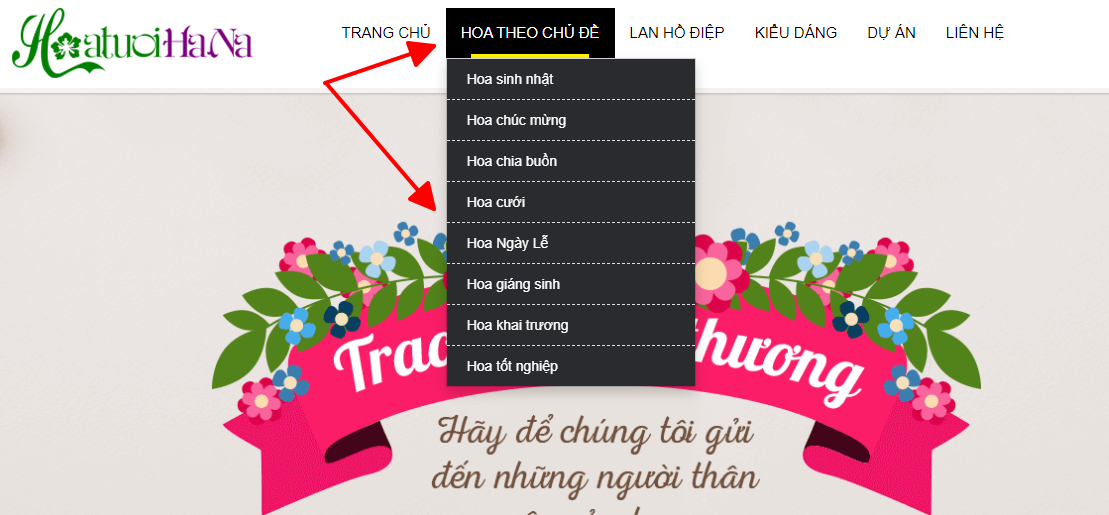
Menu nên được sắp xếp theo logic để người dùng dễ dàng tìm thấy thông tin họ cần. Bạn có thể sắp xếp nội dung theo thứ tự phân cấp, theo chức năng hoặc theo chủ đề.
Sắp Xếp Theo Thứ Tự Phân Cấp
Đây là cách sắp xếp phổ biến nhất. Nội dung được sắp xếp theo thứ tự từ chung đến cụ thể, từ trên xuống dưới. Ví dụ:
- Giới thiệu
- Về chúng tôi
- Sản phẩm
- Dịch vụ
- Liên hệ

Sắp Xếp Theo Chức Năng
Cách sắp xếp này tập trung vào chức năng của các trang web. Ví dụ:
- Trang chủ
- Sản phẩm
- Dịch vụ
- Blog
- Liên hệ
Sắp Xếp Theo Chủ Đề
Cách sắp xếp này tập trung vào chủ đề của các trang web. Ví dụ:
- Tin tức
- Sự kiện
- Sản phẩm
- Dịch vụ
- Liên hệ
3. Sử Dụng Ngôn Ngữ Rõ Ràng Và Súc Tích
Tên các mục menu cho website nên ngắn gọn, súc tích và dễ hiểu. Tránh sử dụng các thuật ngữ chuyên ngành hoặc từ ngữ mơ hồ.
Ví dụ: thay vì sử dụng “Giới thiệu về công ty”, bạn có thể sử dụng “Giới thiệu”.
4. Sử Dụng Hình Ảnh Và Biểu Tượng
Hình ảnh và biểu tượng có thể giúp làm cho menu của bạn hấp dẫn và dễ sử dụng hơn. Tuy nhiên, hãy sử dụng chúng một cách tiết kiệm và phù hợp với tổng thể thiết kế của trang web.
Ví dụ: bạn có thể sử dụng biểu tượng giỏ hàng để liên kết đến trang thanh toán.

5. Thử Nghiệm Và Điều Chỉnh
Sau khi tạo menu cho website, hãy thử nghiệm nó với người dùng để xem họ có dễ dàng sử dụng hay không. Nếu cần, bạn có thể điều chỉnh menu cho phù hợp.
Thêm một số tips bổ sung
- Hạn chế sử dụng quá nhiều menu. Một menu quá dài và phức tạp sẽ khiến người dùng khó tìm thấy thông tin họ cần.
- Sử dụng màu sắc và kích thước văn bản phù hợp để menu của bạn dễ nhìn và dễ đọc.
- Đảm bảo rằng menu của bạn hoạt động tốt trên tất cả các thiết bị, bao gồm máy tính, điện thoại thông minh và máy tính bảng.
Làm thế nào để áp dụng các tips này?
Để áp dụng các tips này, bạn cần dành thời gian để suy nghĩ về nhu cầu của người dùng và mục tiêu của trang web. Bạn cũng cần thử nghiệm menu của mình với người dùng để đảm bảo rằng nó dễ sử dụng và hiệu quả.
Dưới đây là một số ví dụ về cách áp dụng các tips này:
- Một trang web bán hàng trực tuyến có thể sử dụng menu theo thứ tự phân cấp để sắp xếp các trang sản phẩm theo danh mục.
- Một trang web tin tức có thể sử dụng menu theo chức năng để sắp xếp các trang tin tức theo chủ đề.
- Một trang web blog có thể sử dụng menu theo chủ đề để sắp xếp các bài đăng theo danh mục.
Webdemo.vn – Dịch vụ thiết kế website chuyên nghiệp
Webdemo.vn là đơn vị chuyên cung cấp dịch vụ thiết kế website chuyên nghiệp, uy tín với giá cả cạnh tranh. Chúng tôi có đội ngũ thiết kế giàu kinh nghiệm và sáng tạo, luôn sẵn sàng tư vấn và hỗ trợ khách hàng tạo ra những trang web đẹp mắt, hiệu quả và phù hợp với nhu cầu của từng khách hàng.
Nếu bạn đang có nhu cầu thiết kế website, hãy liên hệ với Webdemo.vn để được tư vấn và báo giá miễn phí.
Xem thêm:
Hướng Dẫn Cài Đặt SSL và Chuyển Đổi Website sang Giao Thức An Toàn HTTPS
SEO-friendly: 5 Cách tối ưu hóa website để tăng thứ hạng trên công cụ tìm kiếm